学びたい内容
前回Nuxt3の基礎を学んだので、次のステップとしてAPIと連携したWebの開発をしていきたい...!
作りたい要素
- MicroCMSのブログサイトを私一人で設計出来るようにしたい。
- 現在はMicroCMSテンプレート(Next.js)を利用させてもらっていますが、やっぱり自分で作る方がCoolです!
- 自分でテンプレートを作ることで様々な場所で応用が利くと感じます。
- とにかく可愛いサイト
- おしゃれなデザインを自分で作りたい。個人的にドット絵を入れたい...いくつかの要素をドットにしてレトロとモダンデザインの両立が出来るかもしれない...
最初に詰まったところ
<template>タグの下には<div>を置いておく
<template>
<div></div>
</template>こうしておかないとコンソール上でErrorを返されてしまいます。(強調表示して欲しいですね(笑))
MicroCMSの設定とserver/apiを用いた構築
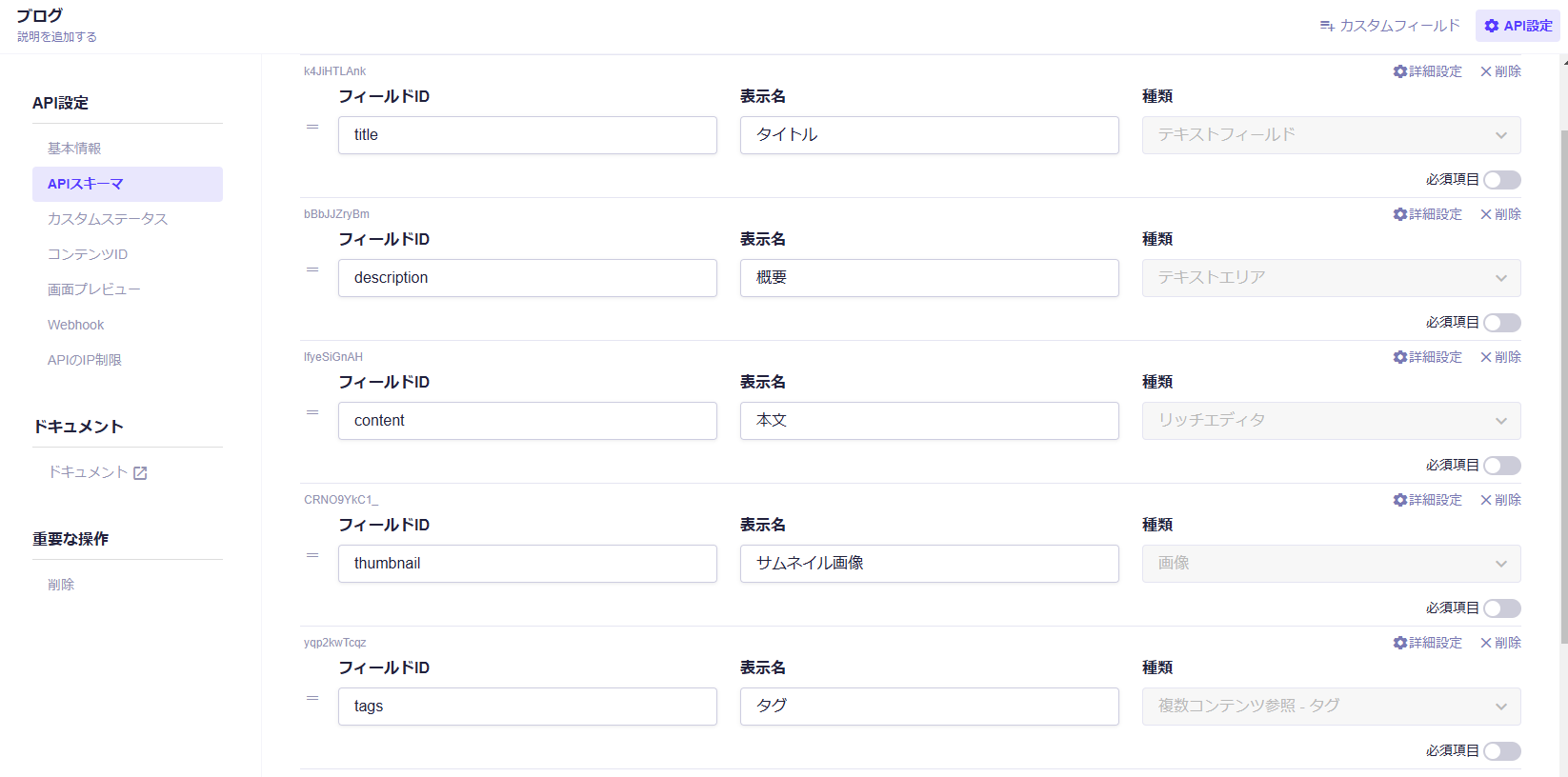
ブログのエンドポイント等の設定


.envに書くこと
BASE_URL="https://yourserviceid.microcms.io/api/v1"
API_KEY="APIキー"nuxt.config.tsに書くこと
runtimeConfig: {
apiKey: API_KEY,
public: {
baseURL: BASE_URL,
},
},server/api/blog/[slug].tsに書くこと
export default defineEventHandler(async (event) => {
const config = useRuntimeConfig()
const slug = event.context.params?.slug
if (!slug) {
throw createError({
statusCode: 400,
statusMessage: 'Missing slug parameter',
})
}
try {
const response = await $fetch(`/blog/${slug}`, {
baseURL: config.public.baseURL,
headers: {
"X-MICROCMS-API-KEY": config.apiKey,
},
})
return response
} catch (error) {
console.error('Error fetching article:', error)
throw createError({
statusCode: 500,
statusMessage: 'Error fetching article',
})
}
})ファイル名を[***]とする事で動的ルーティングになるので書き換えないようにしましょう
pages/[slug]/index.vueでの呼び出しかた
<script setup>
const route = useRoute();
const slug = route.params.slug;
const { data: article } = await useFetch(`/api/blog/${slug}`);
const $ = cheerio.load(article.value.content);
const body = $.html();
</script>
<template>
<div class="article" v-html="body">
</div>
</template>おそらくこれで記事の内容が表示されていると思います。サムネイル画像やタイトルはarticle.titleのように書くと表示可能です。
また、サムネイル画像は<img :src="article.thumbnail.url" />と記載する事で表示できます。
